前言
有时候我们需要在WebView上打开网页,有的还需要两端交互,但是如果出现了问题,就很难找到问题原因,因为没法像浏览器那样可以调试。
Chrome有个黑科技就解决了这个问题,可以调试在手机上打开的任何网页,包括手机浏览器和应用内的WebView。
要求
1.Chrome 32 以上版本;
2.Android 4.0 以上版本。
第一步
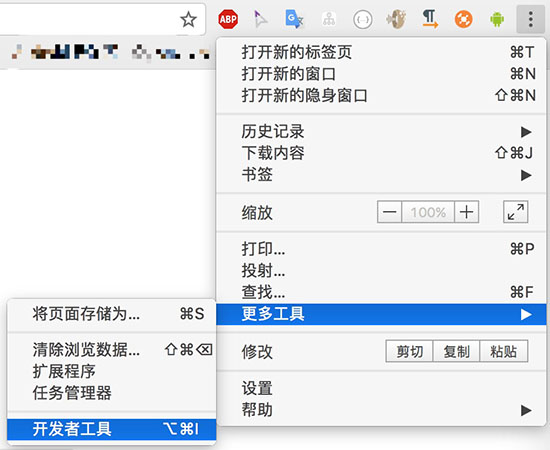
打开Chrome的菜单 - 更多工具 - 开发者工具

第二步
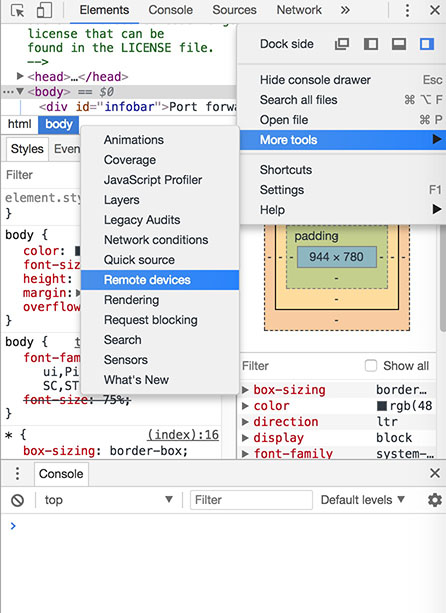
在开发者工具的窗口,点击三个点,打开More tools - Remote devices

第三步
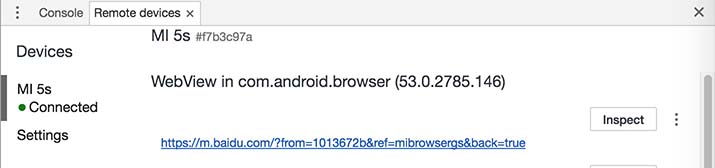
连接USB,在手机上打开USB调试,在Remote devices选中你连接的设备,
然后就会出现当前手机上打开的网页

第四步
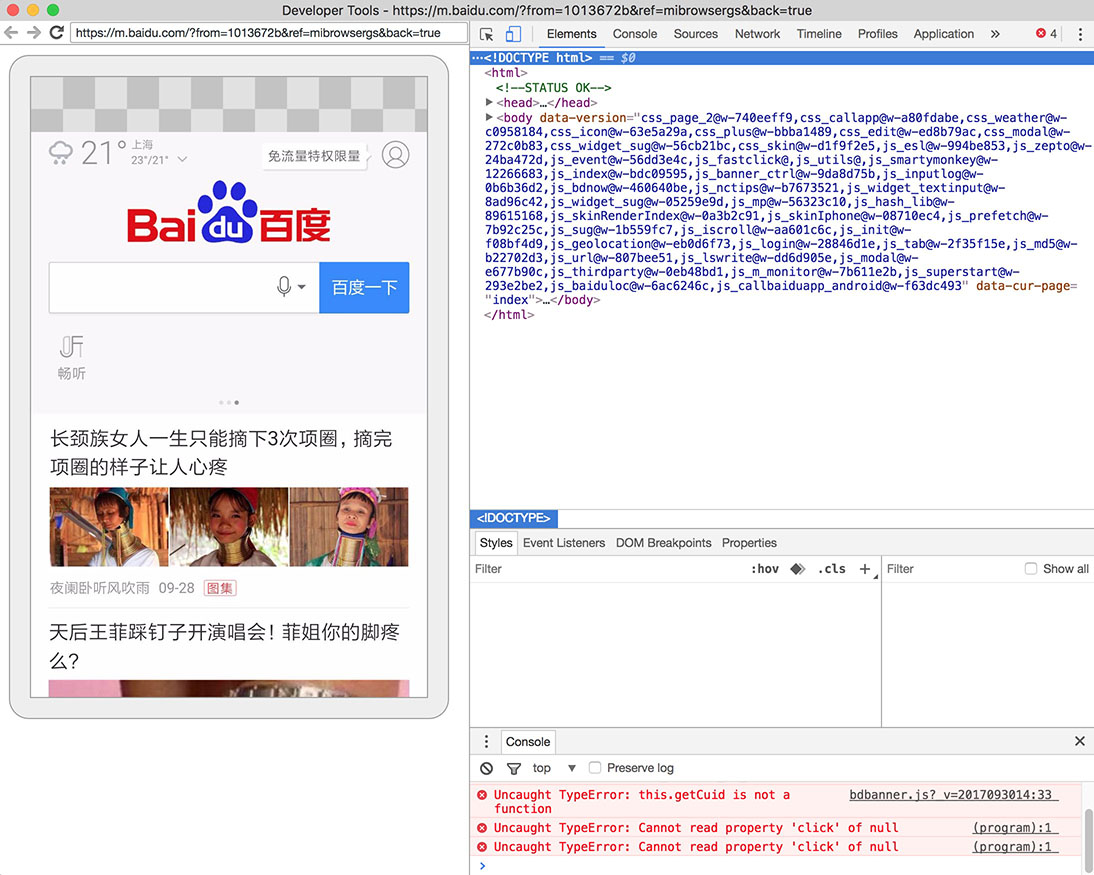
点击Inspect,就可以调试了

Related Issues not found
Please contact @xiandanin to initialize the comment